Что такое CORS и как он помогает избежать кражи ваших денег?
В этой статье мы расскажем, что из себя представляет политика CORS и что такое CORS в целом, а также чем он полезен для разработчиков.

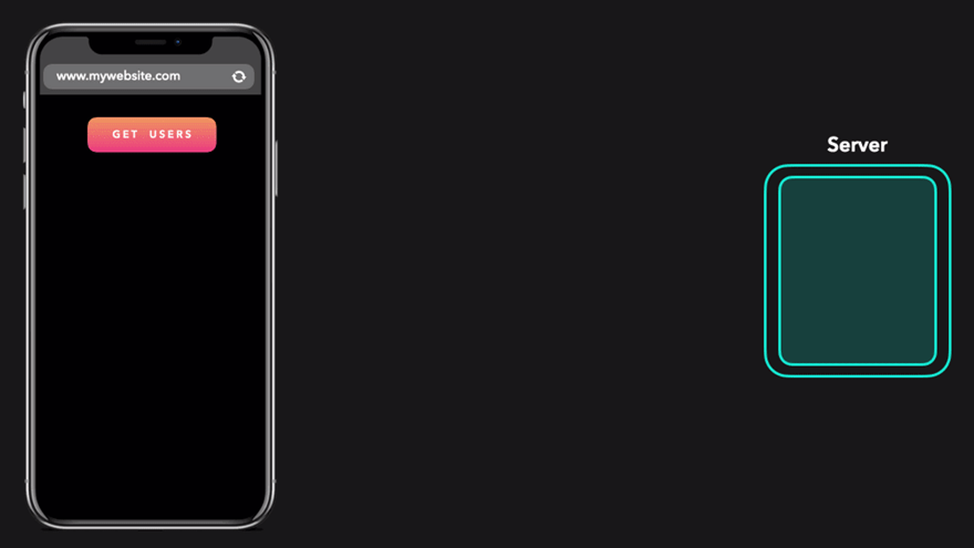
Для современных веб-приложений загрузка ресурсов с нескольких доменов является обычной практикой. Доступ к этим ресурсам осуществляется с помощью технологии CORS. Например, если вам нужно получить информацию о пользователе на своем сайте «www.mysite.com» с сервера, расположенного на сайте «api.website.com», вы должны отправить запрос на сервер и получить ответ в виде данных JSON.

Что такое CORS?
CORS (Cross-Origin Resource Sharin) – совместное использование ресурсов между разными источниками — это механизм, который дает разрешения на загрузку ресурсов из одного источника в другой, сохраняя при этом целостность сайта и защищая его от несанкционированного доступа. Современные браузеры используют это, чтобы определить, какие межсайтовые запросы безопасны.

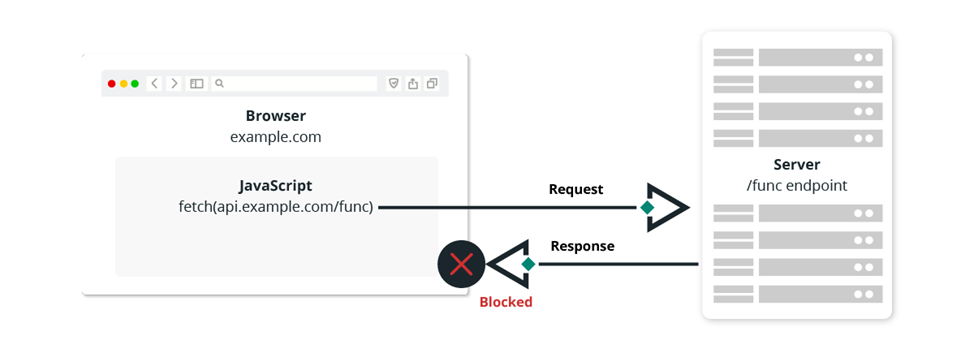
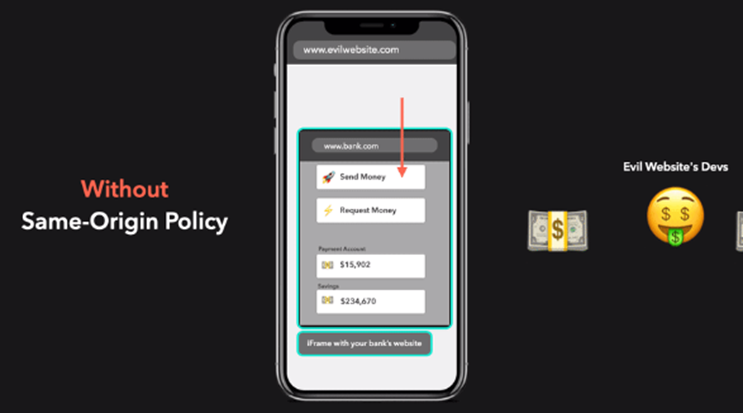
В целях защиты браузеры ограничивают доступ из скриптов к другим ресурсам, существующим за пределами их домена, с помощью принципа одинакового источника (Same-Origin Policy, политика общего происхождения). Эта политика защищает от кражи личных данных с других веб-серверов или атаки с подделкой межсайтовых запросов (Cross-Site Request Forgery, CSRF).


В данном случае один источник, сайт злоумышленника, пытается получить доступ к ресурсу из источника – сайт онлайн-банка. Same-Origin Policy блокирует доступ киберпреступнику к вашим банковским данным.
Однако, правила ограничения домена ограничивает специалистам доступ к ресурсам из разных источников. Поэтому был разработан HTTP-протокол CORS, чтобы сообщать браузеру, что ограниченные ресурсы на веб-странице могут быть запрошены с других доменов.
Например, вот возможный сценарий запроса информации из внешнего источника, такого как API (распространенная практика для кода JavaScript на стороне клиента):
- Источник ресурса делает предварительный запрос на внешний веб-сервер, используя заголовки CORS;
- Затем внешний веб-сервер проверяет этот предварительный запрос, чтобы убедиться, что сценариям разрешено делать запрос;
- После проверки внешний веб-сервер отвечает своим собственным набором HTTP-заголовков, которые определяют допустимые методы запроса, источники и настраиваемые заголовки. Ответ сервера может также включать информацию о том, допустимо ли передавать учетные данные, такие как заголовки проверки подлинности.
Для чего мне CORS?
Если вы хотите использовать ресурсы с другого сервера, помимо вашего собственного, вам потребуется использовать CORS.
Некоторые примеры того, что вы можете делать с CORS, включают:
- Использование веб-шрифтов или таблиц стилей (Google Fonts или Typekit) с удаленного домена;
- Указание местоположения пользователей на карте через Google Map API: https://maps.googleapis.com/maps/api/js;
- Отображение твитов из дескриптора Twitter
API: https://api.twitter.com/xxx/tweets/xxxxx; - Использование Headless CMS для управления контентом;
- Доступ к любому API, размещенному на другом домене или поддомене.
Как работает CORS?
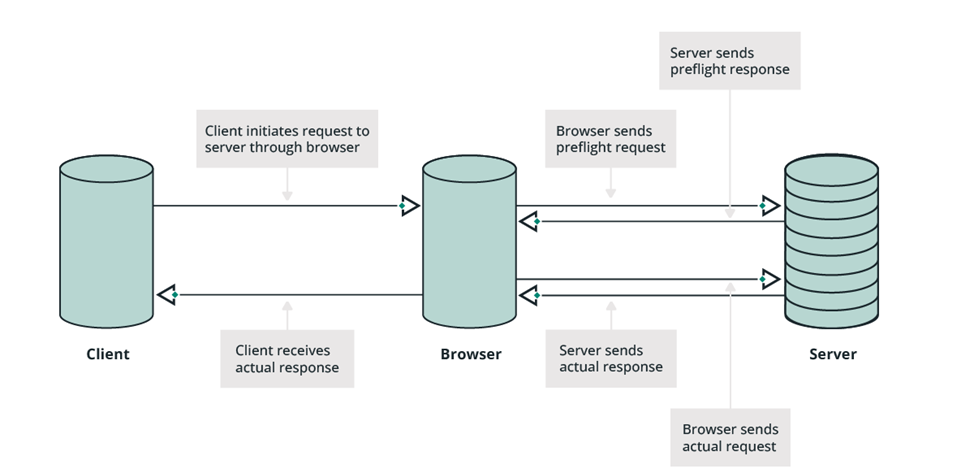
Работа CORS начинается, когда сценарий из одного источника отправляет запрос в другой источник. Все это контролируется с помощью предварительного запроса, который обменивается заголовками HTTP-запроса и заголовками ответов, которые называются «CORS-заголовки».
Давайте подробнее рассмотрим, как работают предварительные запросы.
Предварительный запрос
Предварительный запрос (Preflight request) — это дополнительный HTTP-запрос с использованием метода «OPTIONS». Браузер выполняет это для каждого небезопасного запроса, предназначенного для изменения данных, например запросов POST, PUT или DELETE.

Предварительный запрос является стандартным поведением для современных веб-браузеров. Ожидаемый ответ от приложения — это ответ, содержащий CORS-заголовки с правильными инструкциями.
Пример предварительного запроса:

Здесь мы видим несколько определенных HTTP-заголовков. Это одни из наиболее распространенных CORS-заголовков, используемых в запросах браузера и ответах сервера:
- Access-Control-Allow-Origin
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
Рассмотрим подробнее, как работают эти CORS-заголовки.
Access-Control-Allow-Origin
Представьте себе следующий сценарий: я хочу разрешить приложению, размещенному на https://mywebsite.com, доступ к ресурсу.
В этом случае мне нужно указать следующее:
Access-Control-Allow-Origin: https://mywebsite.com
Кроме того, добавление настраиваемого заголовка Access-Control-Allow-Origin в объектных хранилищах, таких как AWS S3 или Google Storage, оптимизирует пропускную способность, оптимизирУЕТ использование ресурсов и ускорит извлечение данных.
Access-Control-Allow-Origin также можно использовать, если другой сайт полностью копирует ваш, что негативно влияет на SEO вашего сайта. Таким образом, контент вашего веб-сайта не будет отображаться на зеркальном сайте. Но вы также можете подать заявление DMCA Takedown Notice, чтобы удалить свой контент с другого сайта, поскольку злоумышленник может обойти политику Access-Control-Allow-Origin с помощью прокси-сервера.
Проблемы безопасности с Access-Control-Allow-Origin
Довольно часто можно найти приложения, использующие эту нотацию для Access-Control-Allow-Origin:

Символ «*» указывает браузеру разрешить доступ к ресурсу из любого источника, фактически отключая политику Same-Origin Policy. Это означает, что браузер не будет фильтровать источники. Любой код на любом сайте может сделать запрос к ресурсу (включая вредоносные домены).
Кроме того, символ «*» широко используется хакерами, особенно для веб-скиммеров. AJAX-запросы отправляются со страниц оформления заказа на взломанных сайтах на вредоносные серверы, которые передают украденные платежные реквизиты.
Например, этот JavaScript-скиммер для отправки украденных данных на сторонний сервер использует запрос из разных источников с соответствующими CORS-заголовками.

Часть эксфильтрации скиммера для кредитных карт JavaScript.
Вот пример CORS-заголовков, используемых для URL-адреса эксфильтрации веб-скиммера:

По сути, хакеры используют эти CORS-заголовки с «*» на своих серверах для получения данных с любых взломанных веб-сайтов. Таким образом, если вы также используете CORS-заголовки с «*» для любых ответов сервера, вы облегчаете злоумышленникам использование ваших сайтов для кражи данных.
Access-Control-Allow-Methods
При разработке RESTful API большинство конечных точек будут принимать методы GET, POST, PUT, PATCH и DELETE.
С помощью заголовка Access-Control-Allow-Methods вы можете точно указать, какие HTTP-методы ваше приложение должно предоставлять внешним источникам. Это может помочь снизить риск любой нежелательной активности в вашей среде.

Этот заголовок резервирует использование POST, PUT, PATCH и любого типа метода HTTP, который используется для изменения содержимого приложения в вашем домене. Это позволяет внешним приложениям использовать GET-запросы только для чтения ресурсов.
Access-Control-Allow-Headers
Цель заголовка Access-Control-Allow-Headers — разрешить пользовательские заголовки. Например, приложение, которое использует “X-My-Header”, должно ответить на предварительный запрос с этим заголовком в своем списке разрешений.

Если заголовок не разрешен, консоль разработчика отобразит следующую ошибку:
X header field authorization is not allowed by Access-Control-Allow-Headers in preflight response.
Как включить CORS на моем сервере?
Вы можете легко изменить настройки CORS на любом сервере Apache, изменив файл «.htaccess».
- Откройте файловый менеджер или sFTP;
- Перейдите в каталог вашего веб-сайта;
- Откройте свой файл «.htaccess» или создайте новый;
- Включите в содержимое файла директивы CORS.

Для пользователей NGINX включение CORS осуществляется с помощью основного модуля Headers.

Как включить CORS на WordPress
1. Настройте функцию CORS-заголовка
Добавьте следующий код в файл «functions.php».

Здесь осуществляется проверка того, находится ли ваша среда в рабочем режиме. Если да, то значение «$origin_url» изменится на ваш действующий домен.
2. Включите функцию CORS
Добавьте следующее действие «rest_api_init». Оно добавляется непосредственно под функцией «initCors», которую мы только что создали.

3. Разрешите поддержку нескольких источников
Если вы хотите добавить поддержку нескольких источников, создайте массив разрешенных источников.

Как избежать использования CORS?
Работа с CORS может усложнить вашу настройку. Вы всегда можете обойти CORS, добавив прокси-сервер между вашим веб-сервером и API, который создает впечатление, что запросы приходят и уходят из одного и того же домена. Однако, это следует использовать только как временное решение в процессе разработки.
Безопасность веб-сайта с помощью CORS
CORS — это способ улучшить защиту вашего веб-приложения на стороне клиента, но его нельзя использовать в качестве единственного уровня защиты.
Стоит отметить, что CORS не защищает от межсайтового скриптинга (XSS), а при неправильной настройке он может сделать ваш сайт уязвимым для атак. Злоумышленнику несложно напрямую подделать запрос из любого доверенного источника, поэтому вам нужно внедрить правила безопасности на стороне сервера.
Примените следующие меры защиты для вашего сайта:
- не используйте подстановочный знак «*», чтобы не допустить каждому загружаемому сценарию связываться с ресурсом;
- проверяйте все заголовки запросов управления доступом по соответствующим спискам доступа;
- попробуйте простое, но безопасное сравнение строк с массивом доверенных значений, чтобы снизить риск;
- используйте как можно больше уровней защиты;
- регулярно применяйте обновления с исправлениями уязвимостей ПО;
- настройте правила управления доступом;
- используйте брандмауэр веб-сайта.

