WebView — это компонент программного обеспечения, который представляет собой встроенный веб-браузер в мобильном приложении. WebView позволяет разработчикам приложений отображать веб-контент, не требуя открытия отдельного веб-браузера. WebView работает как браузер, но встроен в приложение и использует движок рендеринга, аналогичный браузерному (например, WebKit для iOS или Blink для Android).
Представьте себе приложение, в котором есть раздел новостей. Вместо того, чтобы перенаправлять пользователя на сайт новостей в браузере, приложение может использовать WebView для отображения новостного контента прямо в интерфейсе приложения.
Как используется WebView?
WebView используется для встраивания веб-контента в нативные приложения. Это особенно полезно для отображения веб-страниц, взаимодействия с веб-приложениями и предоставления пользователю гибридного опыта, где части приложения написаны с использованием веб-технологий (HTML, CSS, JavaScript), а другие части — нативные.
Где используется WebView?
WebView используется в различных типах приложений и на различных платформах:
- Мобильные приложения: Android и iOS приложения часто используют WebView для отображения веб-контента – формы для заполнения, страницы поддержки, блоги и т.д.
- Десктопные приложения: Приложения для Windows и macOS могут использовать WebView для интеграции веб-контента в их интерфейс.
- Гибридные приложения: Платформы Apache Cordova, React Native, и Flutter используют WebView для создания гибридных приложений, где значительная часть интерфейса реализована с помощью веб-технологий.

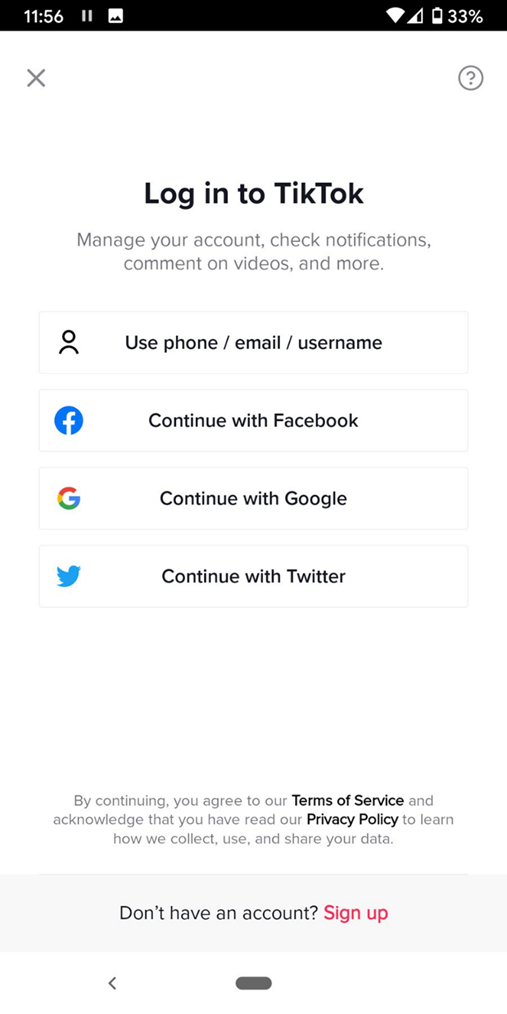
Если WebView используется для внедрения функции входа в систему, пользователи попадают на экран веб-входа, встроенный в приложение. Выход со страницы входа возвращает пользователя в приложение.
Зачем используется WebView?
WebView используется для:
- Отображения веб-страниц: Прямо внутри приложения без необходимости переключаться на внешний браузер.
- Интеграции веб-приложений: Приложения могут интегрировать полноценные веб-приложения, предоставляя доступ к их функционалу без необходимости разрабатывать нативные аналоги.
- Поддержки динамического контента: WebView позволяет приложениям отображать контент, который обновляется в реальном времени (например, новости, блоги, форумы).
- Гибридные приложения: Для разработки кроссплатформенных приложений, которые используют один код для разных платформ, с помощью веб-технологий.

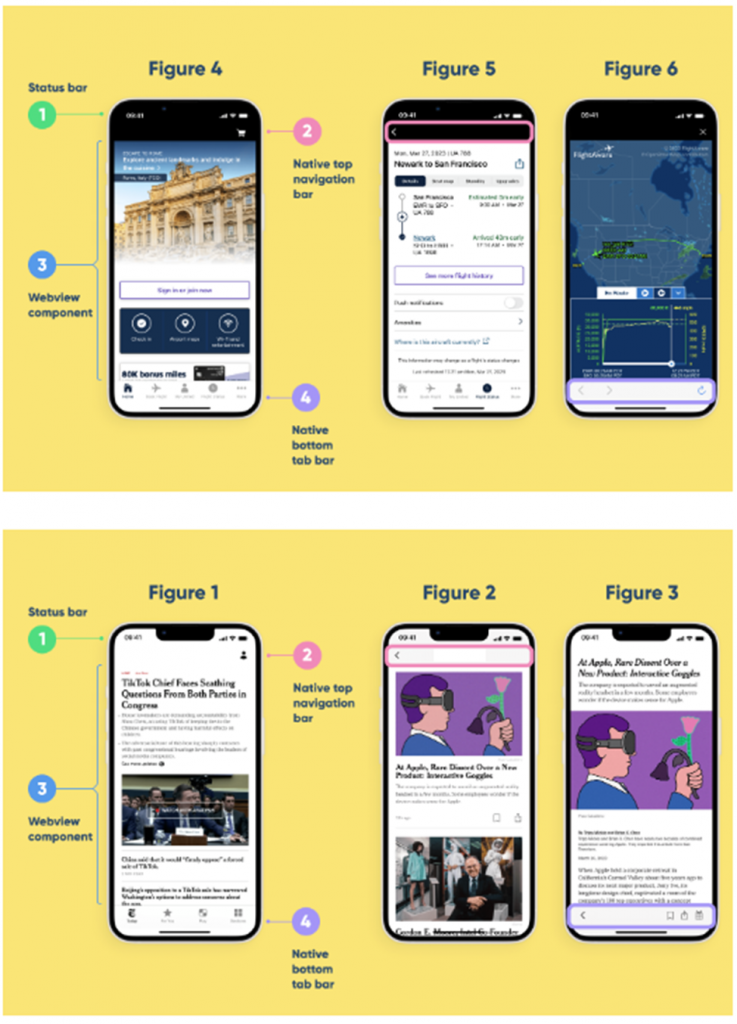
WebView в интерфейсе приложений
Функции и возможности WebView
- Отображение HTML-контента: Поддержка HTML5, CSS3 и JavaScript.
- Интерактивность: Взаимодействие с пользователем через формы, кнопки и другие элементы управления.
- Загрузка локальных и удаленных ресурсов: WebView может загружать и отображать как локальные файлы, так и удаленные веб-страницы.
- Поддержка плагинов и расширений: Некоторые реализации WebView поддерживают расширения и плагины для дополнительной функциональности.
- Взаимодействие с нативным кодом: Через JavaScript интерфейсы, WebView может обмениваться данными с нативным кодом приложения.
- Управление безопасностью: Настройки безопасности позволяют контролировать доступ к файлам, сети и другим ресурсам.
Другие важные аспекты
- Производительность: WebView может быть менее производительным по сравнению с нативными компонентами, особенно при обработке сложного или насыщенного контента.
- Безопасность: Необходимо соблюдать меры предосторожности, такие как предотвращение выполнения потенциально опасного JavaScript-кода и ограничение доступа к конфиденциальной информации.
- Обратная совместимость: WebView может вести себя по-разному на различных версиях операционных систем, что требует тестирования и возможных изменений в коде для обеспечения стабильной работы.
Примеры использования
- Электронная коммерция: Веб-страницы с товарами и корзинами покупок могут быть встроены в мобильное приложение магазина.
- Социальные сети: Интеграция виджетов соцсетей в приложение.
- Документация и поддержка: Встроенные справочные системы и базы знаний.
- Игры и развлечения: Обновляемые новости и события внутри игр.
Заключение
В этом посте я познакомил вас с WebView — мощным инструментом для интеграции веб-контента в нативные приложения.
Технология предоставляет разработчикам гибкость и возможность использовать лучшие стороны как веб-технологий, так и нативных платформ. Однако использование WebView требует внимательного подхода к безопасности, производительности и пользовательскому опыту.

